URI
URI(Uniform Resource Indentifier)
→ 리소스를 식별하는 통합된 방법
URI? URL? URN?
URI
URI는 로케이터(locator), 이름(name) 또는 둘다 추가로 분류될 수 있다.
참고
https://www.ietf.org/rfc/rfc3986.txt - 1.1.3. URI, URL, and URN

URI는 리소스를 식별하는데, URI에는 크게 URL과 URN가 있다.
URL: 리소스의 위치
URN: 리소스의 이름

문제는 이름만 부여하면 찾기 어렵다.
URI 단어 뜻
- Uniform: 리소스 식별하는 통일된 방식
- Resource: 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- 예를 들어 웹 브라우저에 있는 html 파일 외에도 실시간 교통정보 등 우리가 구분할 수 있는 모든 것을 리소스라고 한다.
- Identifier: 다른 항목과 구분하는데 필요한 정보
- 사람을 식별하는 주민번호와 같은 것
- URL: Uniform Resource Locator
- URN: Uniform Resource Name
URL, URN 단어 뜻
- URL - Locator: 리소스가 있는 위치를 지정
- URN - Name: 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- urn:isbn:8960777331 (어떤 책의 isbn URN)
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
- 앞으로 URI를 URL과 같은 의미로 이야기하겠다
URL
분석
<https://www.google.com/search?q=hello&hl=ko>
전체 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
<https://www.google.com:443/search?q=hello&hl=ko>
- 프로토콜(https)
- 호스트명(www.google.com)
- 포트 번호(443)
- 패스(/search)
- 쿼리 파라미터(q=hello&hl=ko)
scheme
- 주로 프로토콜 사용
- 프로토콜: 어떤 방식으로 자원에 접근할 것인가 하는 클라이언트와 서버간의 약속 규칙
- 예) http, https, ftp 등
- http는 80포트, https는 443 포트를 주로 사용, 포트는 생략 가능
- https는 http에 보안 추가 (HTTP Secure)
userinfo
- URL에 사용자정보를 포함해서 인증
- 거의 사용하지 않음
host
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용가능
port
- 포트(PORT)
- 접속 포트
- 일반적으로 생략, 생략시 http는 80, https는 443
- 특정 서버에 따로 접근해야 할 때는 작성하기도 한다
path
- 리소스 경로(path), 계층적 구조
- 예
- /home/file1.jpg
- /members
- /membeers/100, /items/iphone12
query
- key=value 형태
- **?**로 시작, **&**로 추가 가능 → ?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
- 숫자를 넣어도 문자형태로 넘어가기 때문에 string이라고도 불림
fragment
<https://docs.spring.io/spring-boot/docs/.../getting-started.html**#getting-started**>
- fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님
웹 브라우저 요청 흐름
구글에 검색한다고 가정을 해보자.

먼저, www.google.com이라는 도메인을 이용해서 DNS서버를 조회한다. 그러면 IP가 나온다.
그런 후, HTTP 요청 메세지를 생성한다.

HTTP 요청 메세지는 다음과 같이 생겼는데, HTTP Method와 path, 그리고 query 정보, HTTP 버전 및 Host 정보로 이루어져 있다.

HTTP 메세지 전송
애플리케이션에서 http 메시지를 생성한다.
그런 후, 소켓 라이브러리를 통해서 일단 OS의 TCP/IP 계층에 전달한다. DNS을 통해 찾은 IP와 포트 정보를 이용하여 TCP 3 way handshakes 과정(SYN, SYN+ACK, ACK)을 통해 구글 서버와 연결한다.
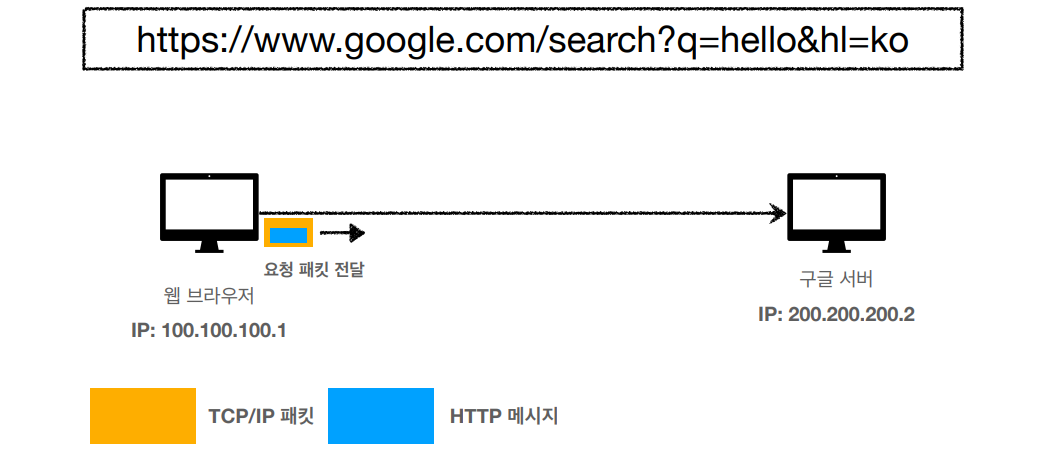
그리고 나서 데이터를 전송한다. 그러면 데이터에 하나의 패킷을 씌우고 이 패킷 정보가 인터넷을 통해 구글로 간다.

패킷 생성

이 내용을 더 자세히 쓰면 다음과 같다.

이러한 패킷이 인터넷망을 통해 전달이 된다. 그렇게 되면 수많은 인터넷 노드를 통해서 구글의 IP로 전달이 된다.

요청 패킷이 도착을 하게 되면, 클라이언트에서 생성된 TCP/IP 패킷을 다 까서 버린다. 내부에 있던 HTTP 메시지를 꺼내 해석을 한다. path와 query를 이용하여 필요한 작업을 한 후, 구글 서버에서 HTTP 응답 메세지를 만든다.

HTTP 응답 메시지는 다음과 같은 모양을 가진다.

구글도 브라우저와 마찬가지로 메시지에 TCP/IP 패킷을 씌워 응답 패킷을 생성한 후 브라우저에 전달하게 된다.

받은 응답 메세지에는 Html 정보가 들어있다.

따라서 브라우저에서는 전송받은 html 정보를 브라우저에 렌더링한다.

'CS 정리 > 강의' 카테고리의 다른 글
| [HTTP] 모든 개발자를 위한 HTTP 웹 기본 지식 - 4. HTTP 메서드 (0) | 2024.01.19 |
|---|---|
| [HTTP] 모든 개발자를 위한 HTTP 웹 기본 지식 - 3. HTTP 기본 (0) | 2024.01.18 |
| [HTTP] 모든 개발자를 위한 HTTP 웹 기본 지식 - 1. 인터넷 네트워크 (0) | 2024.01.18 |
| [운영체제] 메모리 관리 Memory Management (0) | 2023.06.22 |
| [운영체제] 교착상태 Deadlock (0) | 2023.06.19 |
